Lorsqu’il s’agit de concevoir un site web, l’expérience de navigation des utilisateurs revêt une importance capitale. Une navigation bien conçue, efficace et intuitive peut faire toute la différence entre un site web réussi et un site web frustrant pour les visiteurs.
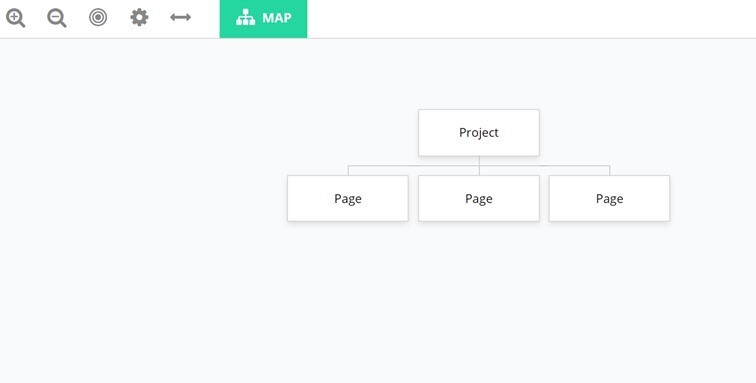
 Figure 1 : Interface GlooMaps
Figure 1 : Interface GlooMaps
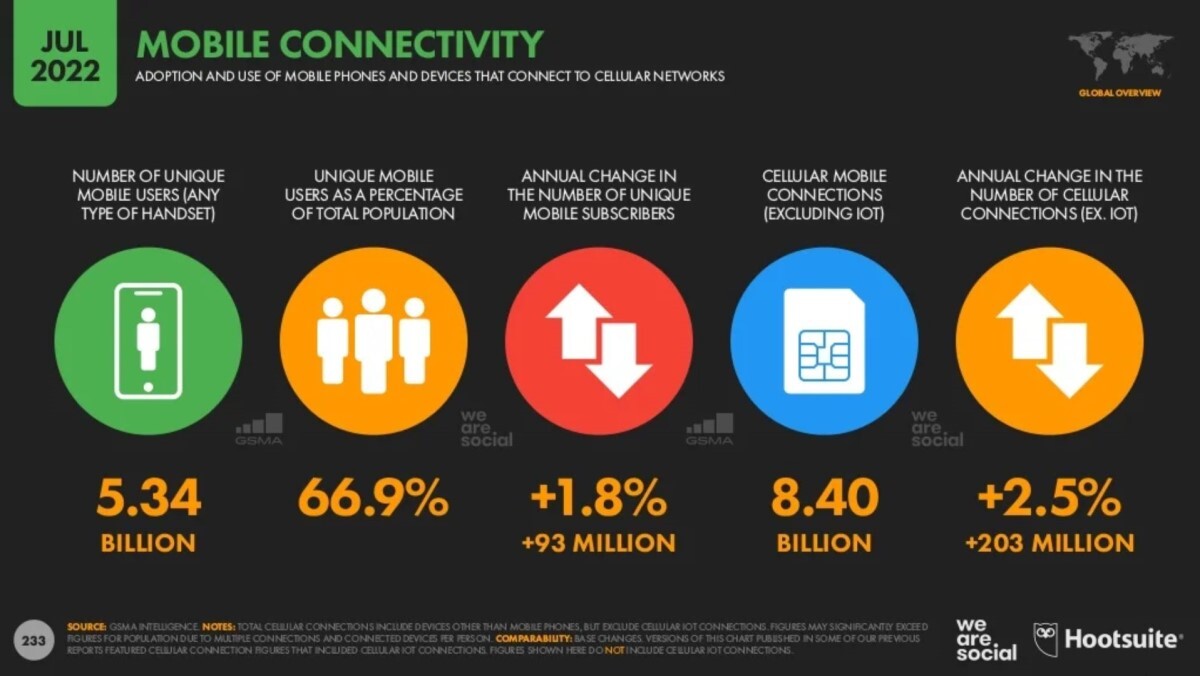
 Figure 2 : Les utilisateurs de mobiles représentent 66,9 % de la population mondiale. Hootsuite
Figure 2 : Les utilisateurs de mobiles représentent 66,9 % de la population mondiale. Hootsuite
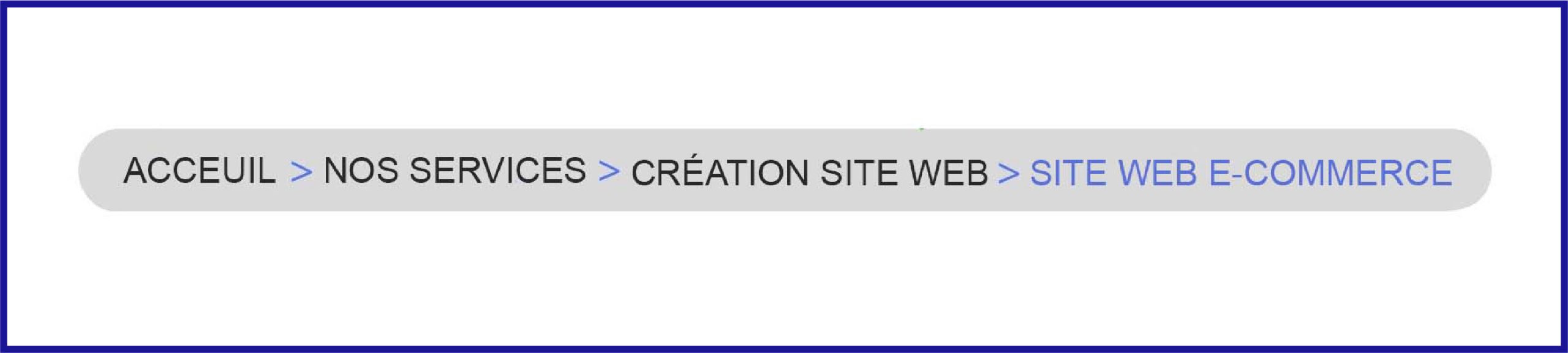
 Figure 3 : Exemple d’un fil d’ariane pertinent
Figure 3 : Exemple d’un fil d’ariane pertinent
Qu’est-ce que la navigation sur un site web ?
La navigation sur un site web fait référence à l’ensemble des éléments et des fonctionnalités qui permettent aux utilisateurs de se déplacer, d’explorer et d’interagir avec le contenu d’un site. C’est le système qui donne aux internautes un accès rapide et facile aux informations qu’ils cherchent à travers la navigation efficace dans les différentes pages, sections ou caractéristiques d’un site web.Pourquoi il est important d’optimiser la navigation sur un site web ?
Votre site web est bien plus qu’une simple vitrine en ligne, c’est un véritable outil d’interaction avec vos clients et prospects. Pour maximiser cette interaction et garantir une expérience utilisateur réussie, il est essentiel d’optimiser la navigation sur le site web. Imaginez-vous en train de visiter un site où vous vous perdez dans une mer d’informations désorganisées, où il est impossible de trouver ce que vous recherchez. Frustrant, n’est-ce pas ? C’est pourquoi l’amélioration de la navigation du site web est essentielle pour offrir aux visiteurs une expérience fluide, intuitive et agréable. Mais concrètement, comment y arriver ? Dans cet article, on va expliquer de bonnes pratiques qui visent à rendre la navigation sur le site web plus efficace.7 conseils pour l’amélioration de la navigation sur un site web
Faire un plan de la structure des pages.
Il est bien recommandé de consacrer du temps à la création d’un plan de la structure des pages. Cette étape clé vous permettra d’organiser votre contenu de manière logique, de faciliter la découverte et l’accès aux informations pour vos utilisateurs, et d’optimiser l’expérience globale et la navigation sur votre site web. GlooMap et VisualSiteMaps sont deux outils puissants qui peuvent faciliter la création de plans de structure des pages pour simplifier la planification de la structure globale de votre site web et offrir une expérience de navigation efficace à vos utilisateurs. Figure 1 : Interface GlooMaps
Figure 1 : Interface GlooMaps
Soigner bien la page d’accueil
La page d’accueil est votre première impression lors de la visite d’un site web. Elle joue un rôle essentiel car elle crée une image initiale de l’entreprise ou de l’organisation. C’est la première interaction que les visiteurs ont avec le site et elle peut influencer leur perception globale. Une page d’accueil bien conçue, esthétiquement agréable et conviviale peut susciter l’intérêt et l’engagement des visiteurs, tandis qu’une page d’accueil désorganisée ou peu attrayante peut les décourager et les inciter à quitter le site rapidement. Une page d’accueil bien conçue offre une expérience utilisateur positive, améliore la navigation globale du site web et favorise l’engagement des visiteurs.Avoir un menu lisible
Un menu est souvent considéré comme la colonne vertébrale de la structure de navigation d’un site web. Lorsqu’il est clairement visible et bien organisé, il permet aux utilisateurs de trouver rapidement ce qu’ils recherchent, sans avoir à parcourir tout le site. Pour rendre un menu lisible, il est recommandé d’utiliser une taille de police adéquate, un contraste suffisant entre le texte et l’arrière-plan, ainsi qu’une disposition claire et concise. Les libellés des menus doivent être concis et explicites, évitant les termes ambigus ou trop techniques.Penser au mobile
Une étude de Hootsuite indique que le trafic web sur les appareils mobiles représente 60 % du total. Avec cette part si significative du trafic provenant des dispositifs mobiles, il devient impératif de concevoir des menus qui s’adaptent de manière fluide aux différentes tailles d’écran et offrent une expérience de navigation optimale sur les smartphones et les tablettes. En adoptant une approche mobile-first et en privilégiant une navigation efficace et conviviale pour les appareils mobiles, le site web peuvent offrir une expérience utilisateur améliorée et maximiser l’engagement des visiteurs, tout en s’adaptant aux tendances actuelles du trafic web dominé par les appareils mobiles. Figure 2 : Les utilisateurs de mobiles représentent 66,9 % de la population mondiale. Hootsuite
Figure 2 : Les utilisateurs de mobiles représentent 66,9 % de la population mondiale. Hootsuite
Harmonisez vos pages web
Les clients apprécient la cohérence et la familiarité offertes par des pages harmonisées, car cela facilite leur interaction avec le site et rend leur expérience plus agréable. Donc, adopter une page-type pour votre site est une approche recommandée afin de produire un design et une structure cohérente pour son ensemble. En utilisant une page-type comme modèle, vous pouvez définir les éléments clés tels que la disposition, les fonctionnalités de navigation, les couleurs et les sections principales, puis les appliquer de manière consistante à toutes les pages pour rendre la navigation sur le site web plus agréable et facile.Utiliser le lien d’ancrage et les fils d’Ariane
Les liens d’ancrage permettent de créer des liens internes au sein d’une même page. Ils permettent aux utilisateurs de se déplacer rapidement vers des sections spécifiques du contenu, sans avoir à faire défiler l’ensemble de la page. Cela est particulièrement utile pour les pages longues ou les articles de blog qui contiennent plusieurs sections ou chapitres. Les fils d’Ariane, quant à eux, sont une forme de navigation visuelle qui indique aux utilisateurs leur position actuelle dans la structure du site web. Ils fournissent des indications claires sur le chemin parcouru pour accéder à une page spécifique, en affichant une hiérarchie de liens. Les fils d’Ariane aident les utilisateurs à se situer dans le site et à comprendre la relation entre les différentes pages et sections. Conseil : Placez le fil d’Ariane en haut de page, juste après l’en-tête principal, pour une meilleure visibilité. Mettez en gras la page sur laquelle se trouve actuellement l’utilisateur pour faciliter la compréhension améliorer la navigation sur votre site web. Figure 3 : Exemple d’un fil d’ariane pertinent
Figure 3 : Exemple d’un fil d’ariane pertinent

